Cattleyas, a great greenhouse plant
How to tweak a few settings in Ghost to transform your site from a generic template to a custom brand with style and personality.

Cattleyas are a great addition to any orchid collection. They are often fragrant and very long lasting on the plant, but not as long lasting as phalaenopsis blooms. Cattleyas require more light than phalaenopsis but still in the category of 'bright shade'. This makes them difficult to grow by a window, but they tend to thrive in a greenhouse setting if given adequate shading. Cattleyas can be grown without a greenhouse it just takes a little more ingenuity.
The fragrance is one of the things I like most about Cattleyas. There is a wide variation in fragrance but typically very delightful. When the plants have larger blooms they can fill up the nearby area with the smell.
The blooms typically last about a month under good conditions. The lighting required to make them happy plants is a bit brighter than what Phalaenopsis prefer. There is also a range of optimal lighting depending on the species of Cattleya in it's background. Some Cattleyas will have their leaves burned by light levels that would be fine for others. Burn spots on the leaves are a good sign that the light level is too high at some point in the day.
Getting enough light is important to producing enough energy to bloom. It's best to have near optimal light levels in the months leading up to blooming. For Cattleyas the blooming time is often seasonal. One trick to blooming Cattleyas without a greenhouse is to purchase them in bloom in the fall or early winter. This works well if you have a way to provide brighter light during the summer so that they are going into the blooming period with a lot of energy. One way to do this is with a pergola or other structure that provides the bright shade that Cattleyas love.
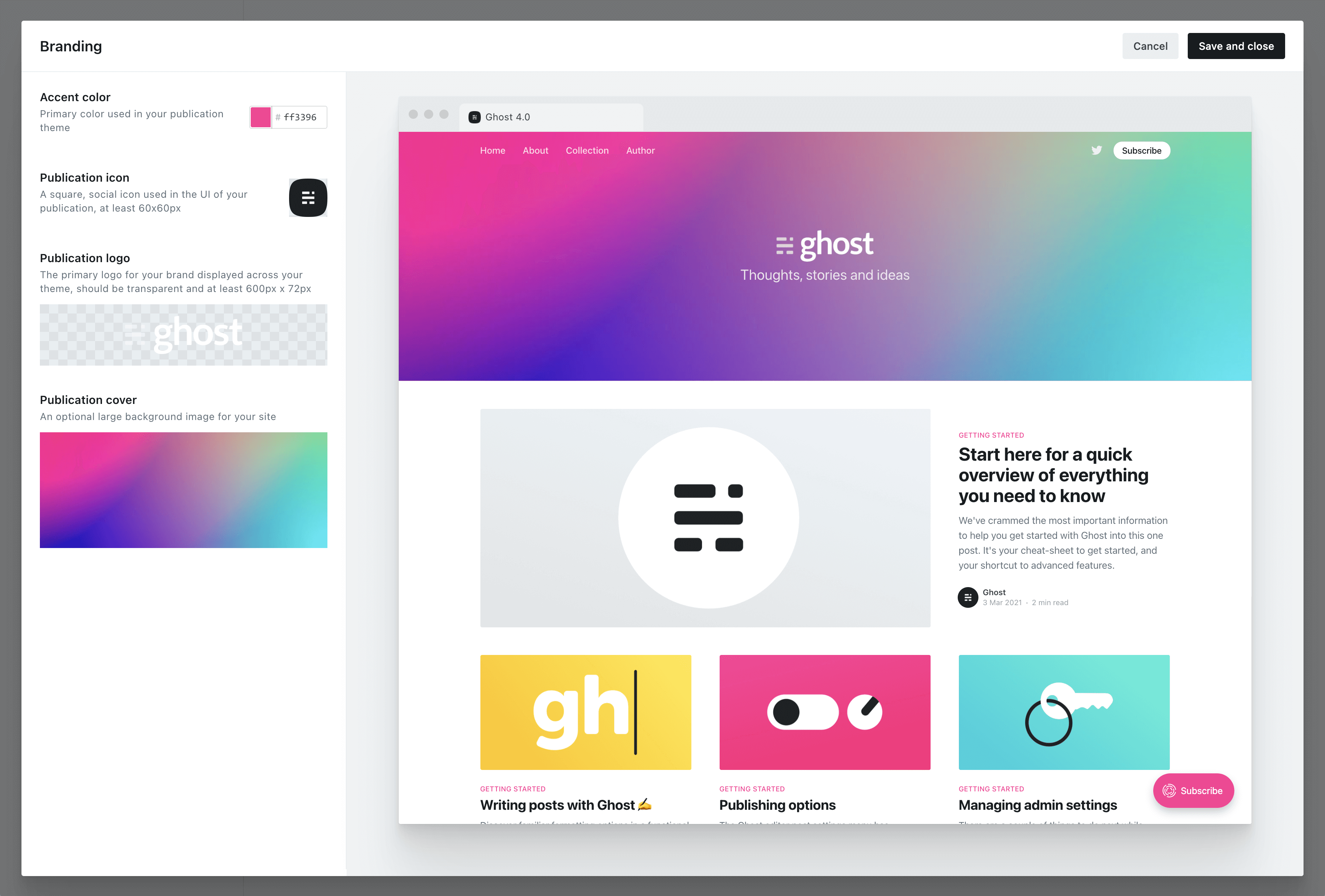
The best way to get started is with Ghost's branding settings, where you can set up colors, images and logos to fit with your brand.

Any Ghost theme that's up to date and compatible with Ghost 4.0 and higher will reflect your branding settings in the preview window, so you can see what your site will look like as you experiment with different options.
When selecting an accent color, try to choose something which will contrast well with white text. Many themes will use your accent color as the background for buttons, headers and navigational elements. Vibrant colors with a darker hue tend to work best, as a general rule.
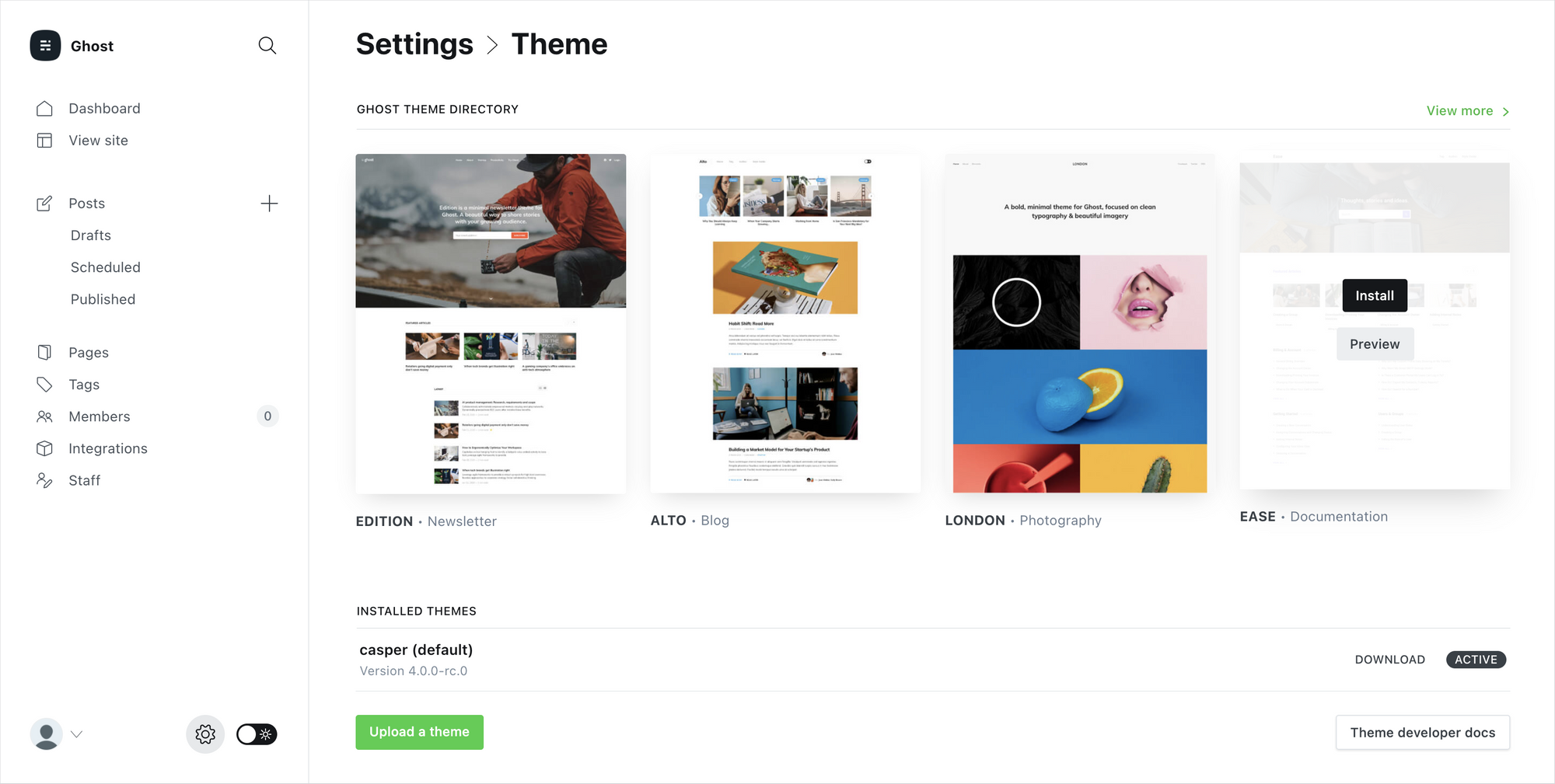
Installing Ghost themes
By default, new sites are created with Ghost's friendly publication theme, called Casper. Everything in Casper is optimized to work for the most common types of blog, newsletter and publication that people create with Ghost — so it's a perfect place to start.
However, there are hundreds of different themes available to install, so you can pick out a look and feel that suits you best.

Inside Ghost's theme settings you'll find 4 more official themes that can be directly installed and activated. Each theme is suited to slightly different use-cases.
- Casper (default) — Made for all sorts of blogs and newsletters
- Edition — A beautiful minimal template for newsletter authors
- Alto — A slick news/magazine style design for creators
- London — A light photography theme with a bold grid
- Ease — A library theme for organizing large content archives
And if none of those feel quite right, head on over to the Ghost Marketplace, where you'll find a huge variety of both free and premium themes.
Building something custom
Finally, if you want something completely bespoke for your site, you can always build a custom theme from scratch and upload it to your site.
Ghost's theming template files are very easy to work with, and can be picked up in the space of a few hours by anyone who has just a little bit of knowledge of HTML and CSS. Templates from other platforms can also be ported to Ghost with relatively little effort.
If you want to take a quick look at the theme syntax to see what it's like, you can browse through the files of the default Casper theme. We've added tons of inline code comments to make it easy to learn, and the structure is very readable.
{{#post}}
<article class="article {{post_class}}">
<h1>{{title}}</h1>
{{#if feature_image}}
<img src="{{feature_image}}" alt="Feature image" />
{{/if}}
{{content}}
</article>
{{/post}}See? Not that scary! But still completely optional.
If you're interested in creating your own Ghost theme, check out our extensive theme documentation for a full guide to all the different template variables and helpers which are available.